To embed your TravelMap on a WordPress website:
- open your TravelMap administration
- open the Settings page
- open the Integration page
If you already installed our WordPress plugin, you can copy/paste the shortcode into any WordPress page or post.
However, since the launch of WordPress 5 (december 2018), you don't need to use a custom plugin anymore to embed your map.
- open any page or post on your WordPress admin panel
- click on the + Block Inserter icon
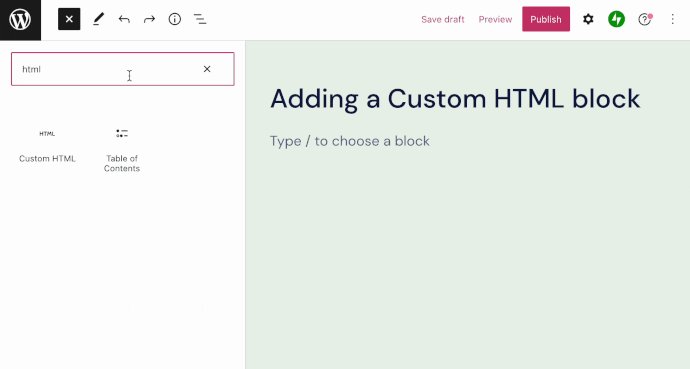
- select "Custom HTML"
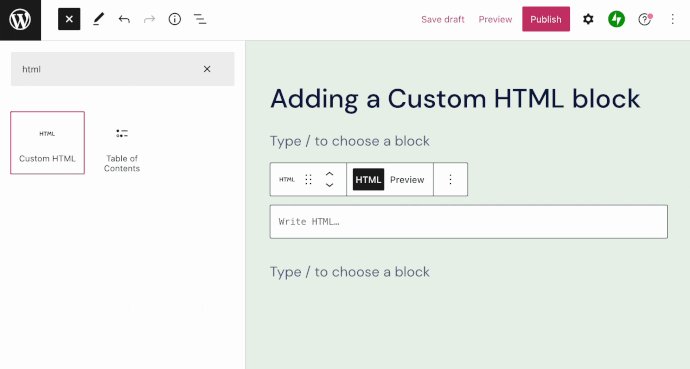
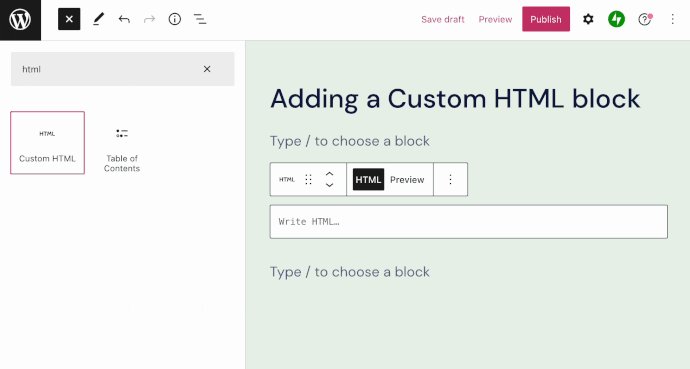
- copy/paste the HTML from the "Code" tab of the TravelMap Integration page

Refer to the WordPress guide for more information about Custom HTML blocks:
Tip: try to embed on your map in a container that is at least 840 pixels wide to display the list of spots next to the map (instead of below it for mobile view)